将博客部署到七牛云
本文最后更新于:2022年4月22日 上午
将博客部署到七牛云 CDN 的方式
选择七牛云主要是因为有每月免费 10g 的免费存储,且还可以 CDN 加速,对于我来说很心动。
准备
七牛云
需要注册 七牛云的账号并且完成实名认证
qshell
七牛云官方的 命令行工具,可以用于快速将文件上传到七牛存储中
可以本地某个目录下的所有文件批量上传至七牛存储并自动加上目录前缀,七牛的管理控制台上传文件只能上传单个文件且需要手动加目录前缀
hexo
也可以选择其它的建站工具,这里我使用的是 hexo
通过 qshell 来管理七牛存储
安装
我安装时最新版是 2.6.0 ,也可通过官网进行安装其它版本
这里使用 windows 为例
github 中官方明确过 qshell 是一个命令行工具,所以双击打开是无效的,所以需要通过 命令行 来打开,进入到 qshell 所在目录打开命令行,先查看一下当前版本

ok,安装成功,没有问题,使用之前需要先设置一下账号信息
$ qshell account <Your AccessKey> <Your SecretKey> <Your Name>AccessKey 和 SecretKey 可以在 七牛云的 秘钥管理 中获取,Name 可以随便填写
上传文件
要将文件上传至 七牛存储,需要先在 qshell 所在目录下新建一个 upload.conf 文件,输入以下内容
{
"src_dir": "C:/lvze/blog/public",
"bucket": "lfm-blog",
"overwrite" : true,
"rescan_local" : true
}src_dir:这个地址是本地根目录地址,不可使用相对路径bucket:储存空间名称overwrite:是否覆盖rescan_local:检查新增文件
接着开始将 hexo 生成的 public 目录下的所有文件都上传至 七牛存储
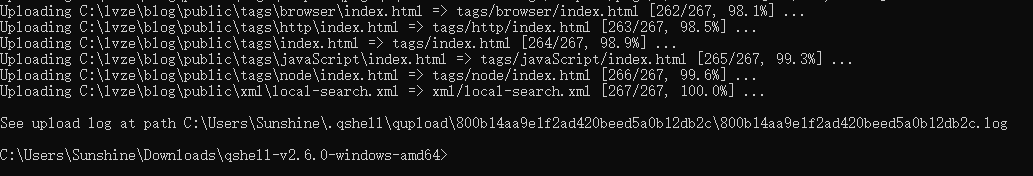
qshell qupload upload.conf
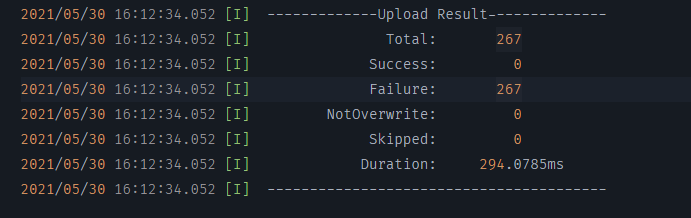
以上输出了很多上传进度信息以及一条日志地址,打开看看

发现 267 个文件全部上传失败了,开始找原因,检查了配置步骤以及配置信息是否有误,查阅 七牛云开发者中心 文档,没有查看到有关问题的描述,在即将开始怀疑人生的时候,在 github 的 Issues 找到了关于这个问题的 描述,发现是 2.6.0 版本的问题
qshell 版本回退
社区建议回退 qshell 版本,这里回退到 2.5.0 试一试 以下是 2.5.0 的下载链接,也可自行安装其它版本
| 支持平台 | 链接 |
|---|---|
| Windows X86 | 下载 |
| Windows amd64 | 下载 |
| Windows arm | 下载 |
| Linux X86 | 下载 |
| Linux amd64 | 下载 |
| Linux arm | 下载 |
| Linux arm64 | 下载 |
| Mac OS(10.12以上) amd64 | 下载 |
| Mac OS arm64 | 下载 |
安装成功后进入到所在目录重新查看版本

再将刚刚创建的 upload.conf 文件拷贝到 2.5.0 版本的 qshell 目录下,再重新尝试上传

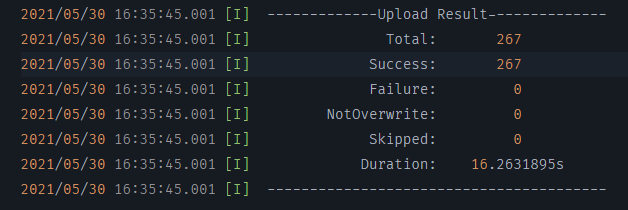
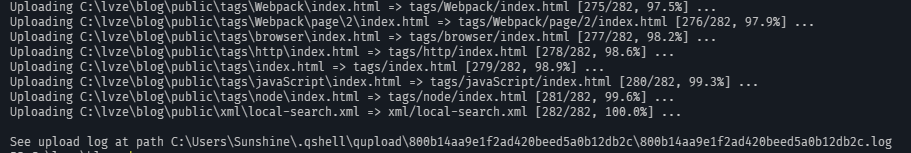
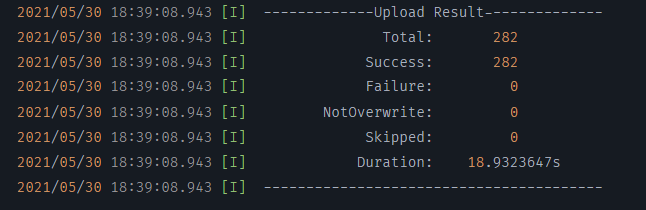
再次打开上传日志,看到了全是 success

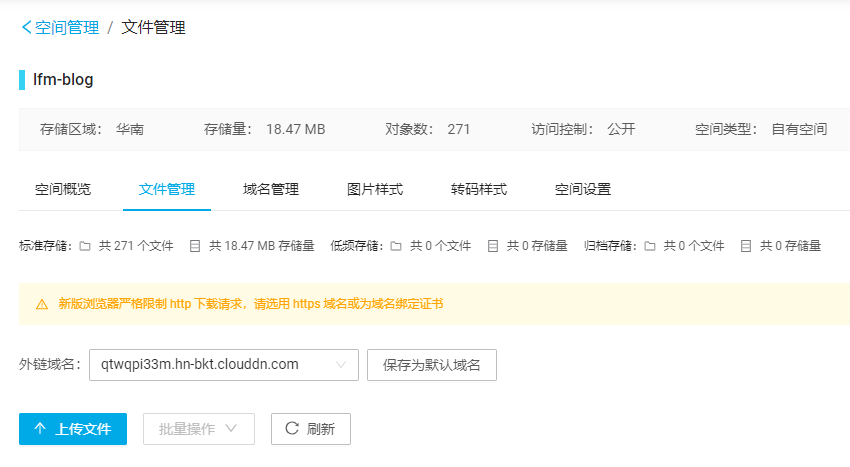
到七牛云控制台刷新看看,可以看到刚刚上传的文件都已经能看到了

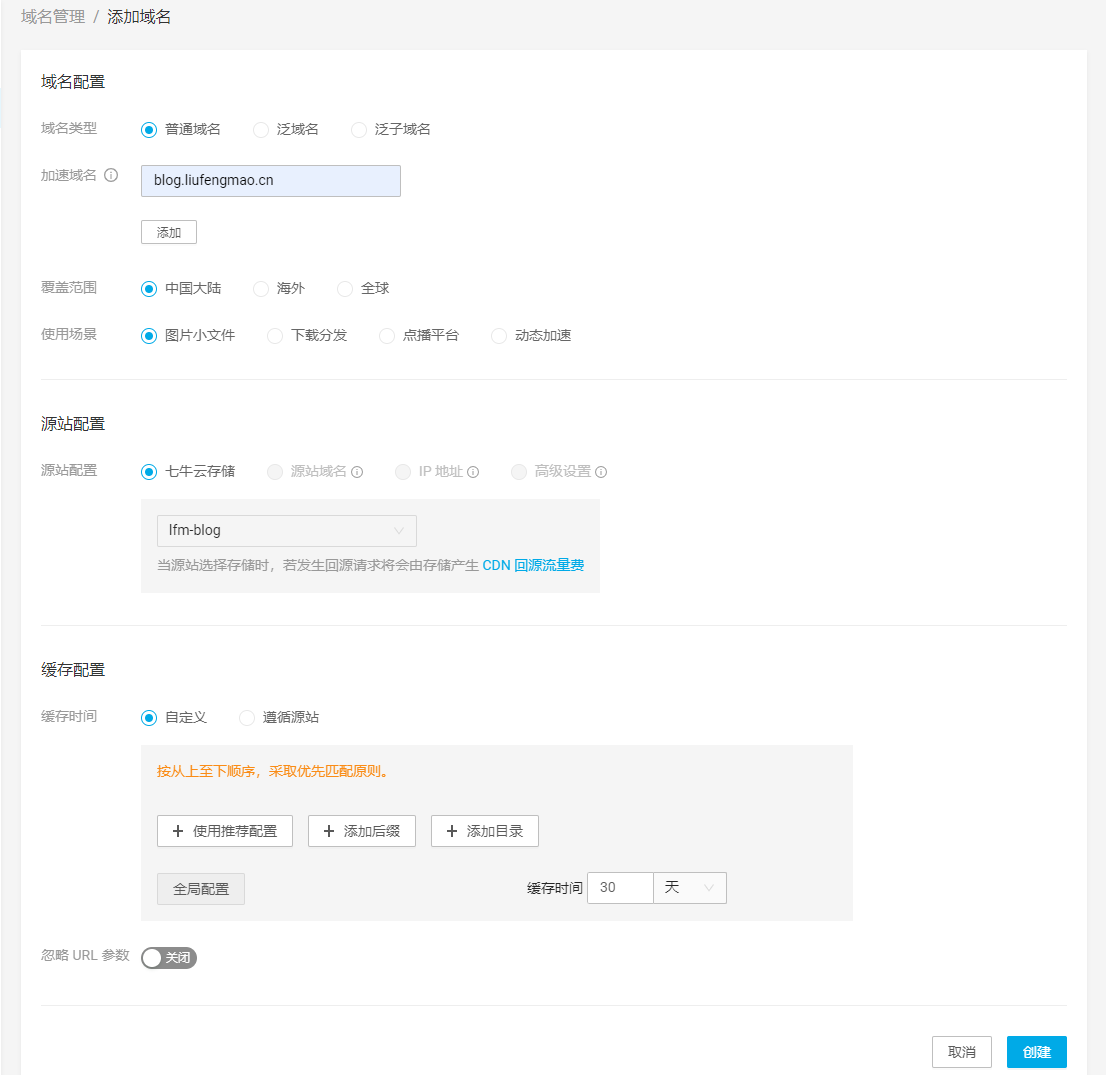
添加 自定义 CDN 加速域名
因为 七牛云每个测试域名自创建起30个自然日后系统会自动回收,仅供测试使用并且不支持 Https 访问,所以我们需要添加自定义的 CDN 加速域名
点击 域名管理-绑定域名,全部使用默认配置,缓存配置我选择的推荐配置,且 html/js 缓存为 0 天

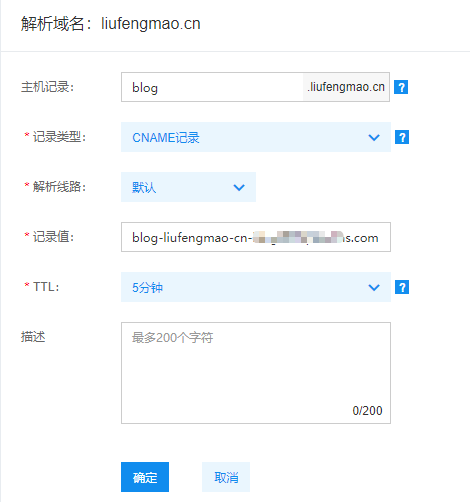
添加完成后,生成一个 CNAME,将它复制然后到 域名厂商 控制台添加解析记录,我这里是 百度云 购买的域名


设置首页
七牛存储默认是不会将 index.html设置为首页的, 所以当我们使用域名根目录访问的时候加载不出来我们的网页,需要在 空间设置 开启默认首页

设置默认外链
对象存储 - 空间管理 - 文件管理 修改默认外链

申请 ssl 证书
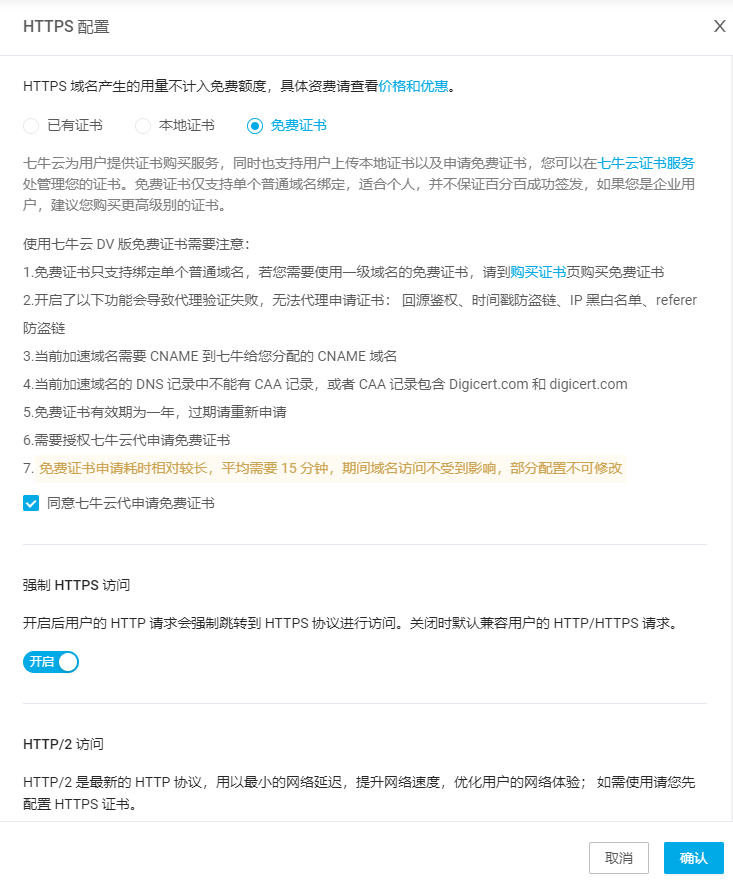
这里需要注意:HTTPS 域名产生的用量不计入免费额度,所以通过 https 访问 是会计费的,如果不需要使用 https 可以跳过该步骤
在 七牛云 CDN - 域名管理 - HTTPS 配置 - 修改配置 可以 免费申请 ssl 证书

部署配置
完成以上步骤后,已经可以通过 qshell 来将我们的静态资源同步到七牛云存储了,但是这样每次更新的时候还得手动操作一下,会比较麻烦,为了简化操作,可以做成一键部署的方式
将 qshell 添加到全局
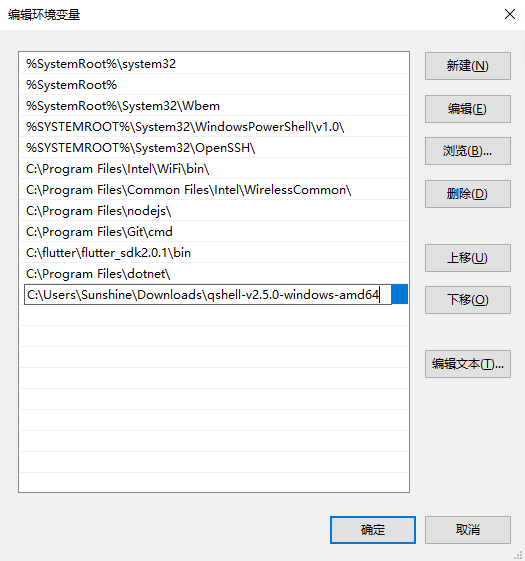
在 windows 比较方便,复制 qshell 所在的目录,在环境变量的 path 中将刚刚复制的路径粘贴进去,之后一路点击确定按钮

新增脚本
在 blog 的 package.json 中新增以下脚本,我这里是 hexo,其它建站工具方式类似
"publish": "hexo clean && hexo g && qshell qupload upload.conf"新增 upload.conf
由于一会我们需要使用全局的 qshell 来将我们生成的 public 上传到 七牛存储,如果默认就这样运行的话会找不到的 upload.conf,所以我们需要将 upload.conf 复制到项目的根目录下
一键部署
现在我们可以直接在 vscode 中的终端运行 以下命令来一键部署
npm run publish

刷新缓存
上传成功,但是刷新页面没有显示最新的博客,我们需要刷新缓存。
刷新缓存有两种方式,第一种是进去到 七牛云的 控制台,手动进行刷新,还有一种就是 通过脚本自动刷新,既然我们说了要一键部署,那当时是采用 自动刷新。
自动化刷新缓存
在项目的根目录下新建
torefresh.txt,内容如下。https://blog.liufengmao.cn/在
blog的package.json中修改"publish"脚本"publish": "hexo clean && hexo g && qshell qupload upload.conf && qshell cdnrefresh -i ./torefresh.txt"
执行完以上步骤后,就可以使用 npm run publish 来一键部署并且刷新缓存了
手动刷新缓存
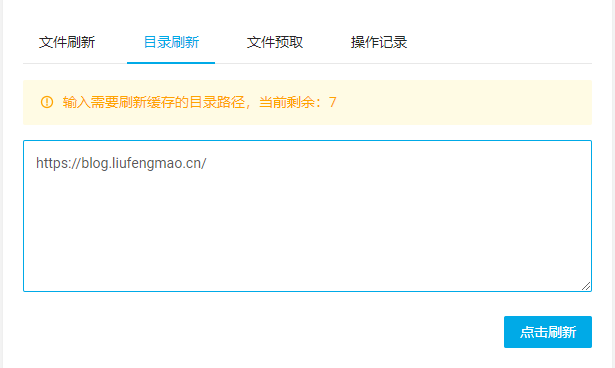
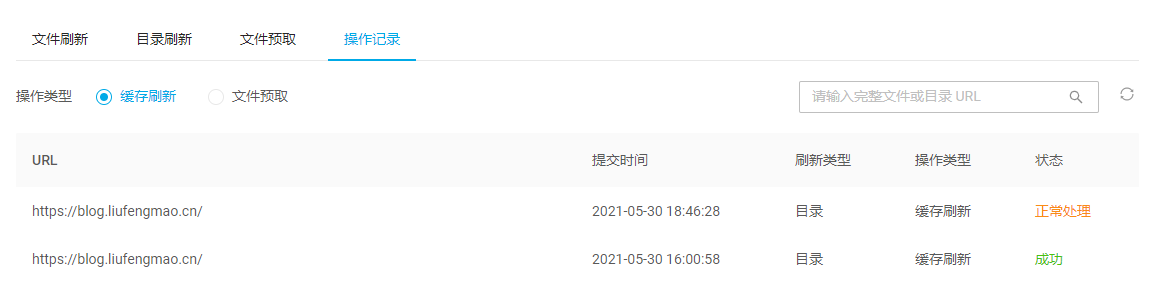
如果不配置自动刷新的话,则需要在七牛云的 刷新预取 中的 目录刷新/文件刷新 将缓存刷新一下,刷新完缓存,不会立即生效,是因为刷新缓存需要几分钟的处理时间,
目录刷新处理时间有时候需要一个小时甚至更久,所以建议使用 目录刷新会缓存刷新的快一些。


当状态变成 成功 之后,我们重新刷新页面,既可看到最新的页面

完结啦,陪女朋友吃饭去~
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议,转载请注明出处。