webpack 中 hash,chunkhash,contenthash的区别
本文最后更新于:2022年4月22日 上午
webpack 中 hash,chunkhash,contenthash的区别
hash是项目级别的,当项目中任何一个文件修改后所有文件都会重新生成chunkhash会根据不同的入口文件,进行文件依赖解析再使用散列算法来生成一个 哈希值contenthash的粒度是文件级别的,只有修改的文件才会重新生成 哈希值,有利于缓存
hash
我们先使用 hash 来对我们的项目来进行打包
webpack.config.jsconst { merge } = require("webpack-merge");
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
mode: "production",
entry: {
index: "./src/index.js",
mian: "./src/mian.js",
},
output: {
// hash
filename: "[name].[hash:6]bundle.js",
path: path.resolve("./build"),
},
module: {
rules: [
{
test: /\.jsx?$/i,
use: "babel-loader",
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./public/index.html",
}),
],
};src/indec.jsconsole.log('hello index.js');src/mian.jsconsole.log('hello mian.js');执行打包命令
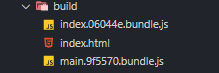
yarn build可以看到我们的两个入口文件的生成的 hash 值都是相同的

现在我们来简单修改一下
src/idnex.js中的代码src/index.jsconsole.log('hello index.js webpack');重新执行打包命令
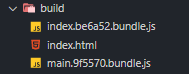
yarn build- 可以看到,我们只修改了
index.js,但是打包后的main.jshash值也被修改了,这就是 hash 的特性,它的粒度是项目级别的,只要项目中任意一个文件被修改,都会将重新生成所有文件
chunkhash
将 hash 修改为 chunkhash
webpack.config.js...
filename: "[name].[chunkhash:6].bundle.js",
...执行打包命令
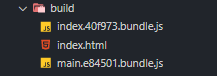
yarn build可以看到我们的两个入口文件的生成的 chunkhash 值现在就不同了

现在我们再来简单修改一下
src/idnex.js中的代码src/index.jsconsole.log('hello index.js webpack');重新执行打包命令
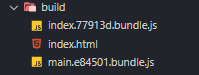
yarn build- 可以看到,这次它只给 index.js 重新生成了,
chunkhash会根据不同的入口根据依赖生成一个 32位的hash值,不属于这个入口的不会被重新生成
contenthash
将 chunkhash 修改为 contenthash
webpack.config.js...
filename: "[name].[contenthash:6].bundle.js",
...执行打包命令
yarn build可以看到我们的两个入口文件的生成的 contenthash 值现在就不同了

现在我们再来简单修改一下
src/idnex.js中的代码src/index.jsconsole.log('hello index.js webpack');重新执行打包命令
yarn build可以看到,这次也只有
index.js被重新生成
那我们再来试一下修改一下
src/main.js中的代码src/main.jsconsole.log('hello main.js webpack');重新执行打包命令
yarn build- 可以看到,这次也只重新生成了
main.js被重新生成
contenthash 的粒度是文件级别的,只有修改的文件才会重新生成 哈希值,有利于缓存,这里 有关于 contenthash 的更多说明
最佳实践
hash单入口项目chunkhash多入口项目contenthash需要长期缓存,并且确定变化较小的
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议,转载请注明出处。