webpack 打包 vue 文件
本文最后更新于:2022年4月22日 上午
webpack 作为一个模块化打包工具,但是我们一些 loader 和 plugin 也可以打包 vue 文件
安装所需插件
shellnpm install -D vue-loader vue-template-compiler
修改 webpack.config.js
webpack.config.jsconst path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { DefinePlugin } = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js'
},
mode: 'development',
devtool: 'source-map',
module: {
rules: [
{
test: /\.vue?$/,
use: [
'vue-loader'
]
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Vue App',
template: './public/index.html',
}),
new DefinePlugin({
'env': '"development"'
}),
new CopyWebpackPlugin({
patterns: [
{
from: 'public',
globOptions: {
ignore: [
'**/index.html'
]
}
}
]
}),
new VueLoaderPlugin()
]
}src/main.jsimport Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App),
}).$mount('#root')src/App.vue<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
msg: "hello vue",
};
},
};
</script>
<style >
</style>- 目前我们项目目录如下

2. 执行打包命令,我们会发现 根目录下会出现 `build` 目录

3. 打开 index.html 可以看到网页正常展示了

但是这其实还不满足我们的基本开发,因为我们在实际开发中肯定是会写一样样式的
接下来我们在 App.vue 里面加一些样式代码,我们使用 less 作为 css 预处理器
src/App.vue<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
msg: "hello vue",
};
},
};
</script>
<style lang="less">
h1{
color: red;
}
</style>重新执行打包命令
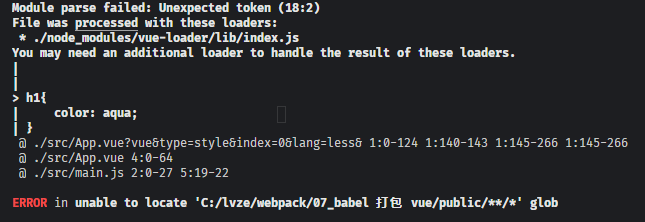
会发现报错了

安装 less 所需插件
shellnpm install -D less less-loader css-loader style-loader
修改 webpack.config.js
webpack.config.jsconst path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { DefinePlugin } = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js'
},
mode: 'development',
devtool: 'source-map',
module: {
rules: [
{
test: /\.vue?$/,
use: [
'vue-loader'
]
},
{
test:/\.less$/,
use:[
'style-loader',
'css-loader',
'less-loader'
]
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Vue App',
template: './public/index.html',
}),
new DefinePlugin({
'env': '"development"'
}),
new CopyWebpackPlugin({
patterns: [
{
from: 'public',
globOptions: {
ignore: [
'**/index.html'
]
}
}
]
}),
new VueLoaderPlugin()
]
}重新打开 build 目录下的 index.html,可以看到我们的样式代码已经作用上去了

有关 webpack 中编译 vue 文件的基本配置就到这了,
若要查询更多在 webpack 中 编译 vue 文件的配置,请查看 Vue Loader
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议,转载请注明出处。