Redux 工具
本文最后更新于:2022年4月22日 上午
@redux/toolkit
目前有很多状态管理工具 react-redux, mbox等,但 @redux/toolkit 更加简化了 react-redux 的操作,让你的代码看起来更简洁
安装
bash
# 使用 npm
npm install @redux/toolkit
# 使用 yarn
yarn add @redux/toolkit
基本使用
创建 Slice
createSlice中集成了 创建reducer,创建action,集成
immerreducer 和 actions在 createSlice 的返回值中可以获取到
configureStore 集成了
redux-thunk、Redux DevTools Extension并默认开启在触发action时,
Redux DevTools Extension中会显示count/increment,自动加上name前缀,reducer中的,action中有两个属性,
type和payload,payload为传入的值
store/index.js
import { combineReducers, createSlice, configureStore } from '@reduxjs/toolkit'
const countReducer = createSlice({
name: 'count',
initialState: 0,
reducers:{
'increment': (state, action) => {
state++;
},
'decrement': (state, action) => {
state--;
}
},
})
const reducer = combineReducers({
count: countReducer.reducer
})
export const { increment , decrement } = countReducer.actions
export default configureStore({ reducer });
App.js
App.jsimport React from 'react';
import { Provider } from 'react-redux'
import store from './store'
import Count from './count'
function App() {
return (
<Provider store={store}>
<div className="App">
<Count />
</div>
</Provider>
);
}
export default App;
组件内使用
count.jsximport React, { memo } from 'react'
import { useDispatch, useSelector } from 'react-redux'
import { increment, decrement } from '@/store'
export default memo(function Count() {
const dispatch = useDispatch()
const count = useSelector(state => state.count)
return (
<div>
<h3>count:{count}</h3>
<button onClick={ ()=>dispatch(increment()) }> + </button><br />
<button onClick={ ()=>dispatch(decrement()) }> - </button>
</div>
)
})
进阶使用
1. 创建组件的store
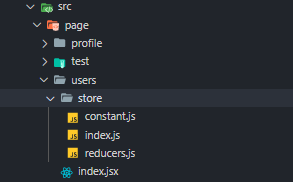
在组件同级文件夹中新建 store 文件夹并新建三个文件 constant.js reducer.js index.js,如下图所示

users/store/constatn.jsexport default {
'CHANGE_INFO': 'change_info',
'REMOVE_INFO': 'remove_info',
}users/store/reducer.jsimport actionType from './constant'
const initialState = {};
const reducers = {
[actionType.CHANGE_INFO]: (state, action) => {
state.info = action.payload;
},
[actionType.REMOVE_INFO]: (state, action) => {
state.info = null;
}
};
export {
initialState,
reducers,
}users/store/index.jsimport { createSlice } from '@reduxjs/toolkit'
import { initialState, reducers } from './reducers'
const userSlice = createSlice({
name: 'users',
initialState,
reducers,
})
export const actions = userSlice.actions;
export default userSlice.reducer
2. 创建全局store
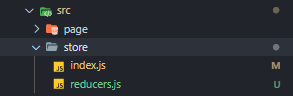
在src下创建 store 文件夹,并新建两个文件 reducers.js index.js,如下图所示

reducers.jsimport { combineReducers } from '@reduxjs/toolkit'
import usersReducer from '../page/users/store'
const reducer = combineReducers({
users: usersReducer
})
export default reducer;
index.jsimport { configureStore } from '@reduxjs/toolkit'
import reducer from './reducers'
export default configureStore({ reducer })App.jsimport React from 'react';
import { Provider } from 'react-redux'
import { Router } from '@reach/router'
import store from './store/index'
import Users from './page/users'
function App() {
return (
<Provider store={store}>
<Router>
<Users path='/'/>
<Profile path='/profile'/>
</Router>
</Provider>
);
}
export default App;
3. 组件中使用
users/index.jsximport React, { memo } from 'react'
import { useDispatch, useSelector } from 'react-redux'
import { actions } from './store'
export default memo(function Users() {
const usersInfo = useSelector(state => state.users)
const dispatch = useDispatch()
const changeInfo = () => {
dispatch(actions.change_info('user_id:1001'))
}
const removeInfo = () => {
dispatch(actions.remove_info())
}
return (
<div>
<h3>usersInfo.info:{usersInfo.info}</h3>
<button onClick={changeInfo}>设置用户info</button><br />
<button onClick={removeInfo}>删除用户info</button>
</div>
)
})
3.1 页面中查看
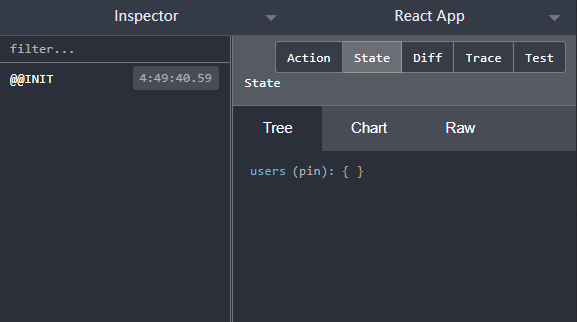
configureStore中默认开启了Redux DevTools Extension
打开页面即可看到以下内容

打开控制台,在redux工具可以看到我们定义在usersstore中的初始化数据

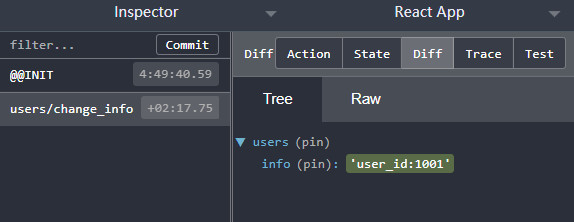
点击 设置用户info 按钮即会触发一次action
可以看到触发 actions 时会自动带上我们在 创建 slice 时的 name ,方便我们定位是那个组件中触发的action改变了store中的状态

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议,转载请注明出处。